CSP(Content Security Policy) 란? 교차 사이트 스크립팅(XSS)과 SQL injection 공격을 비롯한 특정 유형의 공격을 탐지하고 완화하는 데 도움이 되는 추가 보안 정책이라고 한다.
다시 말하면, 브라우저에서 로드되는 모든 컨텐츠에 제약을 두어 통제하는 보안 정책이다.
참조 : XSS(Cross-Site Scripting) 이란 SQL injection과 함께 웹 상에서 가장 기초적인 취약점 공격 방법중 하나로, 권한이 없는 사용자가 악의적인 용도로 웹 사이트에 스크립트를 삽입하는 공격 기법 이다.
Superset 은 Apache 오픈 소스이며, 데이터 시각화 BI 툴이다. 2.0.1 버전 사용 중이다.
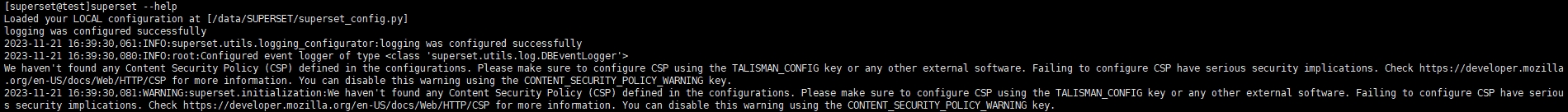
프롬프트 상에서 superset 명령어를 수행 하면, CSP 정책이 없어서 보안에 취약하다는 문구가 출력된다.
해당 문구를 해결하기 위해서 CSP 정책을 설정한 내용을 기재한다.

Superset 공식 문서에 왼쪽 보안 탭 하단에 보면 'Content Security Policy (CSP)' 관련 내용이 적혀 있다.
Superset은 Talisman을 사용하여, CSP 를 구현 할 수 있다고 설명 하고 있다.
https://superset.apache.org/docs/security/
Talisman ?
'HTTP security headers for Flask'
**Superset Python 기반 Web Framework 'Flask'를 사용 하고 있다. Version 2.1.0 Released 2022-03-28
Talisman 옵션
TALISMAN_ENABLED : default True, False (CSP 미사용)
TALISMAN_CONFIG : CSP 옵션 설정
Superset githup에 'TALISMAN_CONFIG' 검색 해보면 CSP 보안 정책에 관한 두개의 설정이 나와있다.
기본 지시문과 dev mode 지시문 & 옵션이 있으며, 나는 dev mode 설정으로 적용 했다. dev mode('unsafe-eval' 옵션 적용)로 CSP 정책 적용한 이유는 다음 포스팅때 작성 하겠다.
Superset githup CSP 옵션 참조 URL (**접속이 안될 경우 config.py 까지만 남기고 뒤에 문자 제거)
https://github.com/apache/superset/blob/master/superset/config.py
참조) Superset githup dev mode 지시문 & 옵션
| TALISMAN_DEV_CONFIG = { "content_security_policy": { "default-src": ["'self'"], "img-src": ["'self'", "blob:", "data:"], "worker-src": ["'self'", "blob:"], "connect-src": [ "'self'", "https://api.mapbox.com", "https://events.mapbox.com", ], "object-src": "'none'", "style-src": [ "'self'", "'unsafe-inline'", ], "script-src": ["'self'", "'unsafe-inline'", "'unsafe-eval'"], }, "content_security_policy_nonce_in": ["script-src"], "force_https": False, "session_cookie_secure": False, } |
superset_config.py 적용 내역
| from superset.utils import core as utils #superset_config.py 상단에 선언 # CSP(CONTENT_SECURITY_POLICY) TALISMAN_ENABLED = utils.cast_to_boolean(os.environ.get("TALISMAN_ENABLED", Ture)) TALISMAN_CONFIG = { "content_security_policy": { "default-src": ["'self'"], "img-src": ["'self'", "blob:", "data:"], "worker-src": ["'self'", "blob:"], "connect-src": ["'self'"], "object-src": "'none'", "style-src": [ "'self'", "'unsafe-inline'", ], "script-src": ["'self'", "'unsafe-inline'", "'unsafe-eval'"], }, "content_security_policy_nonce_in": ["script-src"], "force_https": False, "session_cookie_secure": False, } |
우선 옵션 설정 내역 중 , connect-src 지시문에서 MapBox charts를 사용하려면 해당 URL을 기재 해야 한다고 하는데, 사용할 일이 없어서 제외했다.
| "connect-src": [ "'self'", "https://api.mapbox.com", "https://events.mapbox.com", ], |
CSP 지시문 & 옵션 설명
지시문
default-src : 모든 리소스에 대한 정책
img-src : 이미지 ( data: URL에서 이미지가 로드되는 것을 허용하려면 data:를 지정 )
worker-src : CSP Version 3 지시어이며, 작업자, 공유 작업자 또는 서비스 worker로 로드될 수 있는 URL을 제한
connect-src : script src로 불러올 수 있는 url에 대한 정책
object-src : 플러그인, 오브젝트에 대한 정책
style-src : css에 대한 정책
script-src : Javascript 등 웹에서 실행 가능한 스크립트에 대한 정책
content_security_policy_nonce_in : default 값 [], 지정된 CSP 헤더 섹션(지시문 -['script-src', 'style-src'])에 요청별 nonce 값을 추가
**script-src nonce가 선언되면 nonce로 표시된 스크립트만 로드하고 실행
**(superset 접속 시 크롬 Console에 스크립트 관련 'nonce-J_A6-xxx임의의 문자열' 확인된다.
force_https : 해당값이 True이면 브라우저상에 접속 URL 중 http -> https 로 변환
session_cookie_secure : default 값은 'True' , http 접속과 관련되어 있다. True 일 경우 로그인등 오류 발생한다.(session_cookie_secure 미적용(True) 오류 : flask_wtf.csrf.CSRFError: 400 Bad Request: The CSRF session token is missing.)

옵션(src)
* : 모든 것을 허용
'none' : 모두 차단
'self' : 현재 도메인만 허용
'unsafe-inline' : 소스코드 내 인라인 자바스크립트 및 CSS 허용
'unsafe-eval' : eval 같은 텍스트-자바스크립트 메커니즘 허용 (eval(), Function())
'strict-dynamic' : 안전하고 이미 신뢰할 수 있는 스크립트에 의해 로드된 경우에 한해 페이지에 동적으로 추가된 스크립트의 실행 허용
CSP 지시문 & 옵션은 아래 블로그를 참조 하였습니다.
https://jdh5202.tistory.com/820
superset 명령문 사용시 CSP 경고 문구 미확인 된다. ex) $ superset --help
CSP 옵션에 대한 설명
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
CSP 보안 모델 이야기 URL
https://core-research-team.github.io/2021-05-01/Easy-to-understand-Web-security-model-stroy-2(CSP)
XSS 참조 URL
https://easymedia.net/Culture/EasyStory/?no=170&mode=view&IDX=1165&p=1